How to Copy Local Docker Image to Another Host Without Repository and Load
Introduction Consider a scenario where you are building a docker image on your…
July 17, 2020
In Azure, assuming you are having a storage container. And, you want to get an alert email if there are anything changes in that container. You want the email on any file event, whether its a new file, modified file, or deleted file.
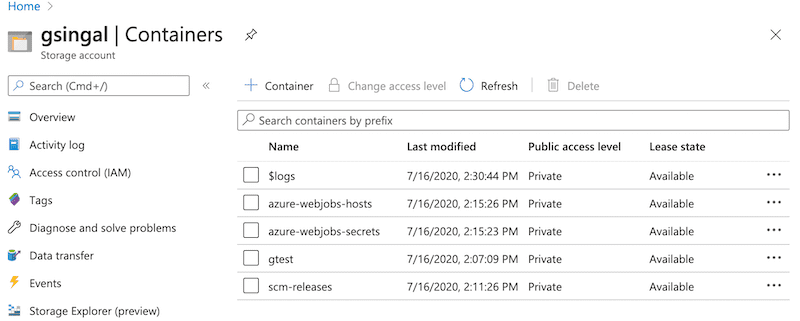
Showing storage containers list:

I will be targetting container name: gtest
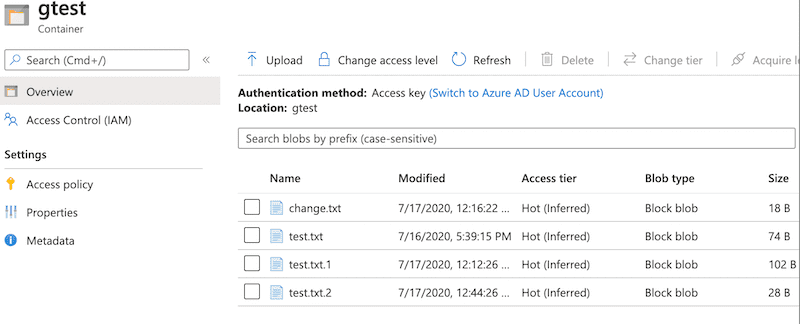
Showing files inside container: gtest:

See solution for this problem in full automation with Azure ARM template and code deployment automation
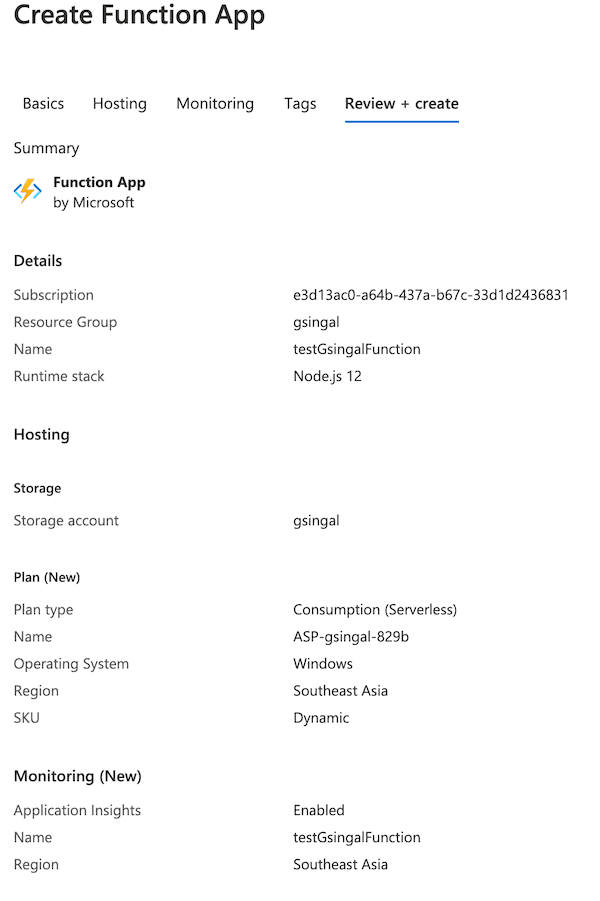
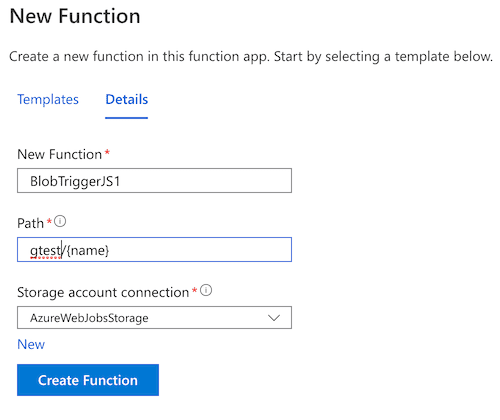
AddFunction AppCodeNode.js, version 12.0WindowsServerless


Functions.AddBlob trigger: Javascript. You can choose another language.{name}Example below:

After creating a function, you get some basic pre-written code.
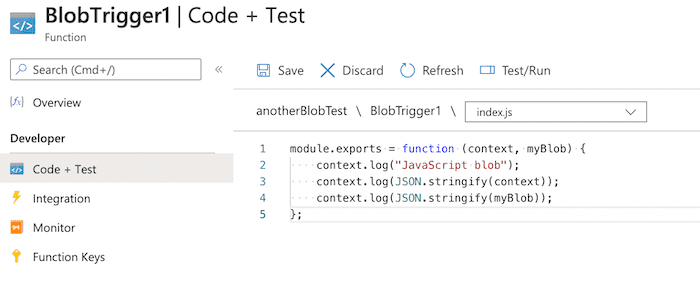
Click on Code + Test, and just put something to console to test whether your code setup is good.

module.exports = function (context, myBlob) {
context.log("JavaScript blob");
context.log(JSON.stringify(context));
context.log(JSON.stringify(myBlob));
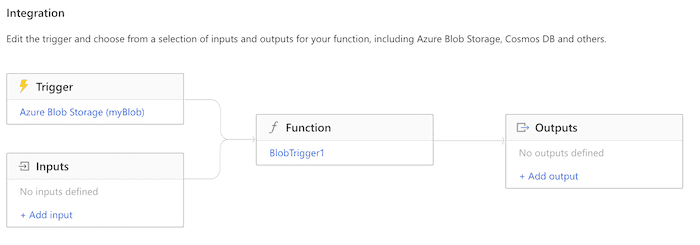
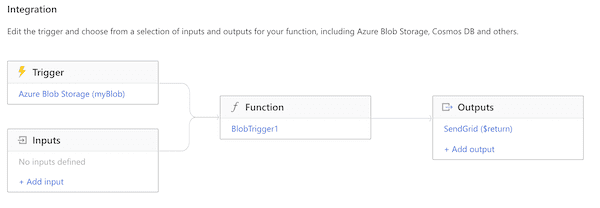
};Now, click on Integration on the left side. This will give a graphical view of your function. Its input and output.
It will look something like below:

First, create an account on sendgrid.com to obtain an API-key. This is a free account, to begin with. You also need to authenticate the sender email with SendGrid, with whom you want to send the email. Once you get the api key, test it with curl command:
export SENDGRID_API_KEY='your-api-key'
curl --request POST \
--url https://api.sendgrid.com/v3/mail/send \
--header "Authorization: Bearer $SENDGRID_API_KEY" \
--header 'Content-Type: application/json' \
--data '{"personalizations": [{"to": [{"email": "[email protected]"}]}],"from": {"email": "[email protected]"},"subject": "Sendgrid email test","content": [{"type": "text/plain", "value": "Sendgrid email body content"}]}'Once you test this, let’s proceed to configure on azure.
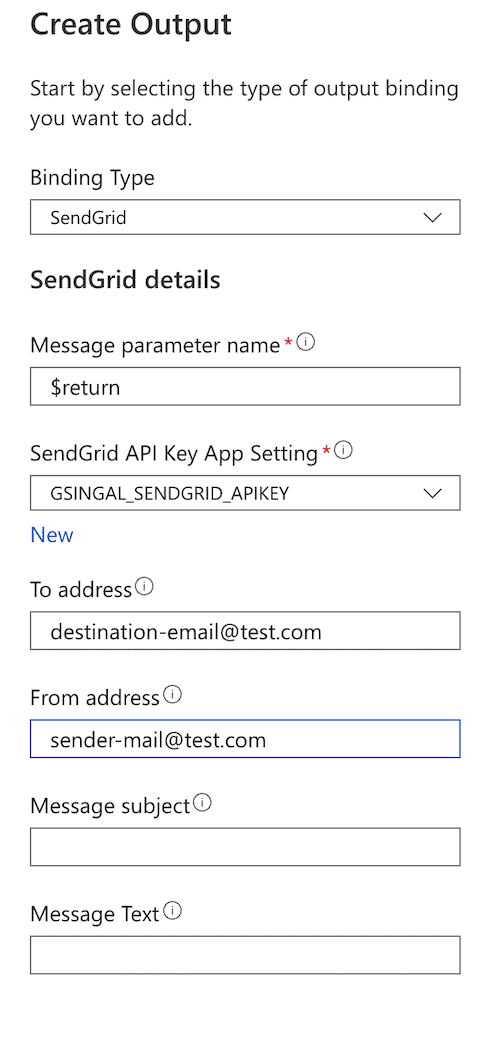
Integration again. Click on Outputs: Add OutputSendgrid$return

Now, your integration looks like this:

Goto your Code + Test section. Put following code in index.json:
module.exports = function (context, myBlob) {
context.log("JavaScript blob");
context.log(JSON.stringify(context));
context.log(JSON.stringify(myBlob));
files = context.bindingData.name;
context.log(files);
var message = {
"personalizations": [ { "to": [ { "email": "[email protected]" } ] } ],
subject: "Files has been changed in azure container",
content: [{
type: 'text/plain',
value: files
}]
};
context.done(null, message);
};On files drop-down, open function.json. It should have content like this:
{
"bindings": [
{
"name": "myBlob",
"direction": "in",
"type": "blobTrigger",
"path": "gtest/{name}",
"connection": "AzureWebJobsStorage"
},
{
"name": "$return",
"apiKey": "GSINGAL_SENDGRID_APIKEY",
"to": "[email protected]",
"from": "[email protected]",
"direction": "out",
"type": "sendGrid"
}
]
}In Code + Test section, in bottom there is a section: Logs. Expand it.
It will show a message something like:
Connecting to application insightsAnd, finally shows: Connected

This log console is an active window. It means if our function gets triggered, it will show the live logs.
Let’s test our setup.
Goto your storage container which you configured. In my case, it is gtest
Try to add or modify any file. And, watch the console.
The azure function will receive the notification within +- 5 seconds.
And if your setup is successful, if I change my file: test.txt. It will show output like:
2020-07-17T08:22:14Z [Information] Function started (Id=3fd17c37-e7c2-48b7-9ece-f9c3ea2bc3dd)
2020-07-17T08:22:14Z [Information] JavaScript blob
2020 - 07 - 17 T08: 22: 14 Z[Information] {
"invocationId": "3fd17c37-e7c2-48b7-9ece-f9c3ea2bc3dd",
"executionContext": {
"invocationId": "3fd17c37-e7c2-48b7-9ece-f9c3ea2bc3dd",
"functionName": "BlobTrigger1",
"functionDirectory": "D:\\home\\site\\wwwroot\\BlobTrigger1"
},
"bindings": {
"myBlob": "This is a test text.\nAnother text.\n"
},
"bindingData": {
"blobTrigger": "gtest/test.txt",
"uri": "https://gsingal.blob.core.windows.net/gtest/test.txt",
"properties": {
"cacheControl": null,
"contentDisposition": null,
"contentEncoding": null,
"contentLanguage": null,
"length": 35,
"contentMD5": "CZfHw5C4V9GrN+SzoPfJdg==",
"contentType": "text/plain",
"eTag": "\"0x8D82A2A8241EB42\"",
"lastModified": "7/17/2020 8:22:13 AM +00:00",
"blobType": "BlockBlob",
"leaseStatus": "Unlocked",
"leaseState": "Available",
"leaseDuration": "Unspecified",
"pageBlobSequenceNumber": null,
"appendBlobCommittedBlockCount": null,
"isServerEncrypted": true
},
"metadata": {},
"name": "test.txt",
"sys": {
"methodName": "BlobTrigger1",
"utcNow": "2020-07-17T08:22:13.765Z"
},
"invocationId": "3fd17c37-e7c2-48b7-9ece-f9c3ea2bc3dd"
}
}
2020-07-17T08:22:14Z [Information] "This is a test text.\nAnother text.\n"
2020-07-17T08:22:14Z [Information] test.txt
2020-07-17T08:22:14Z [Information] Function completed (Success, Id=3fd17c37-e7c2-48b7-9ece-f9c3ea2bc3dd, Duration=208ms)In the above logs, I’ve beautified JSON just to make sure it is readable. And, it should trigger an email as well. Check out your email. Be sure to check your Junk email folder as well.
See solution for this problem in full automation with Azure ARM template and code deployment automation
Let me know if the setup does not work for you. Thanks for reading…
Introduction Consider a scenario where you are building a docker image on your…
Introduction There are some cases, where I need another git repository while…
I was testing a bug where a field was limited to 255 characters only. I needed…
I have a custom content type, and there are around 2000 number of nodes in my…
Introduction In this post, we will see a sample Jenkin Pipeline Groovy script…
This post is dedicated for cases where we intend to append a variable value in a…
Introduction In this post we will see following: How to schedule a job on cron…
Introduction There are some cases, where I need another git repository while…
Introduction In this post, we will see how to fetch multiple credentials and…
Introduction I have an automation script, that I want to run on different…
Introduction I had to write a CICD system for one of our project. I had to…
Introduction Java log4j has many ways to initialize and append the desired…