MySql update query - Update column by string replacement in all records
Problem Statement In a mysql table, I wanted to replace the hostname of the…
April 12, 2020
Drupal provides a powerful comment module, which comes as a part of core modules. You have to enable this module.
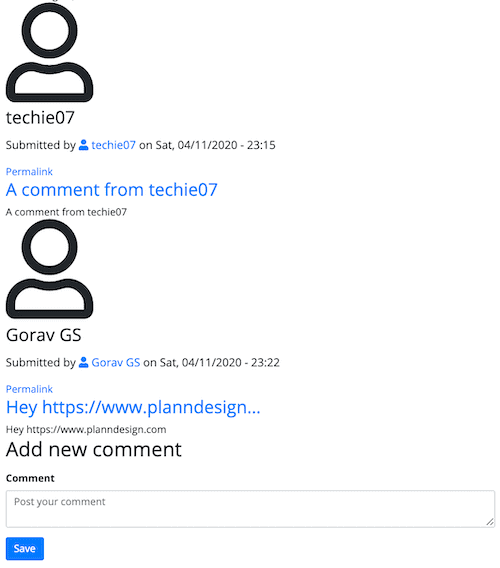
This module is not having good documentation, and the default theming makes it super ugly. I mean, who wants a permalink to a comment. Lets have a look the default look:
(The ugly look)



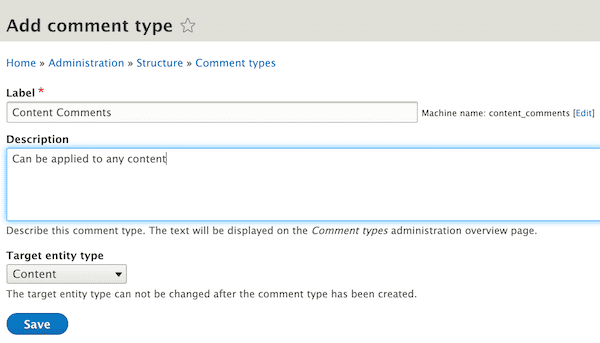
Now, we will goto our content type where we want to show comments.
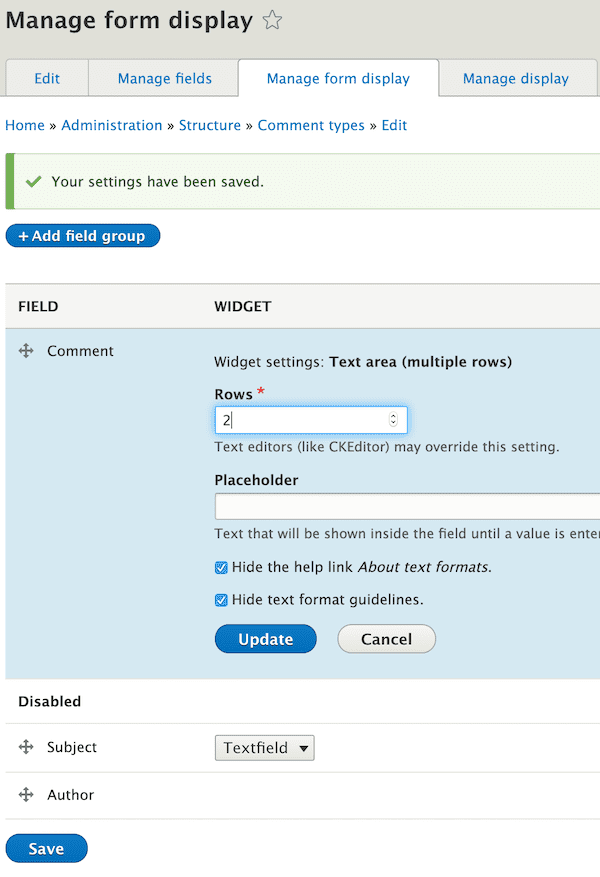
If you have installed Allowed Formats module, it will be more flexible. It won’t give the drop down of selecting particular format for users.
This post is not about how to theme your content. However if you have themed your content already, you need to render comment field in your content like:
//Bootstrap code
{% raw %}
<div class="card mb-4 shadow-lg p-4">
{{ content.field_comments }}
</div>
{% endraw %}The default twig file for comment form is:
/core/themes/classy/templates/field/field--comment.html.twig Copy this file into your theme’s template folder. And, modified content is:
{% raw %}
{%
set classes = [
'field',
'field--name-' ~ field_name|clean_class,
'field--type-' ~ field_type|clean_class,
'field--label-' ~ label_display,
'comment-wrapper',
]
%}
{%
set title_classes = [
'title',
label_display == 'visually_hidden' ? 'visually-hidden',
]
%}
{% set num_comments = comments | length %}
<div id="accordion">
<div class="card-header234" id="commentCollapseId">
<button class="btn btn-link" data-toggle="collapse" data-target="#commentsCollapseOne" aria-expanded="true" aria-controls="commentsCollapseOne">
<h4{{ title_attributes.addClass(title_classes) }}>{{ label }}</h4>
</button>
<span class="small">(Click to Expand)</span>
</div>
<div id="commentsCollapseOne" class="collapse collapsed" aria-labelledby="commentCollapseId" data-parent="#accordion">
<section{{ attributes.addClass(classes) }}>
{% if num_comments == 0 %}
<p>There are no comments</p>
{% endif %}
{% if comment_form %}
<h4 class="title comment-form__title">{{ 'Add new comment'|t }}</h4>
{{ comment_form }}
{% else %}
<p>Please <a href="/user">login</a> to post comments</p>
{% endif %}
{{ comments }}
</section>
</div>
</div>
{% endraw %}In this twig file, following are important points:
The actual twig file from base theme is:
/core/themes/classy/templates/content/comment.html.twig Copy this file to your theme’s template directory. Following is the modified content:
{% raw %}
{% if threaded %}
{{ attach_library('classy/indented') }}
{% endif %}
<mark class="hidden" data-comment-timestamp="{{ new_indicator_timestamp }}"></mark>
<hr>
<blockquote class="blockquote">
<p class="mb-0">{{ content }}</p>
<footer class="blockquote-footer"><cite title="Source Title">{{ author }}</cite></footer>
</blockquote>
{% if parent %}
<p class="parent visually-hidden">{{ parent }}</p>
{% endif %}
{% endraw %}Important points about above code:
By default, authenticated users are allowed to post comments without any approval. I wanted to show only approved comments, to avoid spams.
Note, if you want to have some email notifications whenever some user post a comment on your content. You can install any of the following modules:
I have written a post about how to use Rules module for this pusporse. See How to configure Rules module for email notification for comments
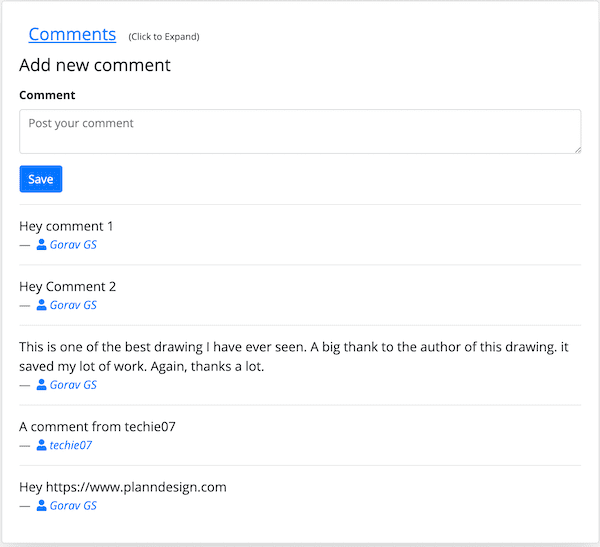
I have themed the content, see the final display

Problem Statement In a mysql table, I wanted to replace the hostname of the…
Introduction VS code is an excellent free IDE for maany types of programming…
Introduction I have created a view, with some filters and content fields. I will…
Introduction Suppose you have a view, and you have configured your display as a…
Lets implement a command shell by using a command dispatcher. The objective is…
While doing code review of one of junior, I encountered following code: What…
Introduction In this post we will see following: How to schedule a job on cron…
Introduction There are some cases, where I need another git repository while…
Introduction In this post, we will see how to fetch multiple credentials and…
Introduction I have an automation script, that I want to run on different…
Introduction I had to write a CICD system for one of our project. I had to…
Introduction Java log4j has many ways to initialize and append the desired…