MySql update query - Update column by string replacement in all records
Problem Statement In a mysql table, I wanted to replace the hostname of the…
May 14, 2019
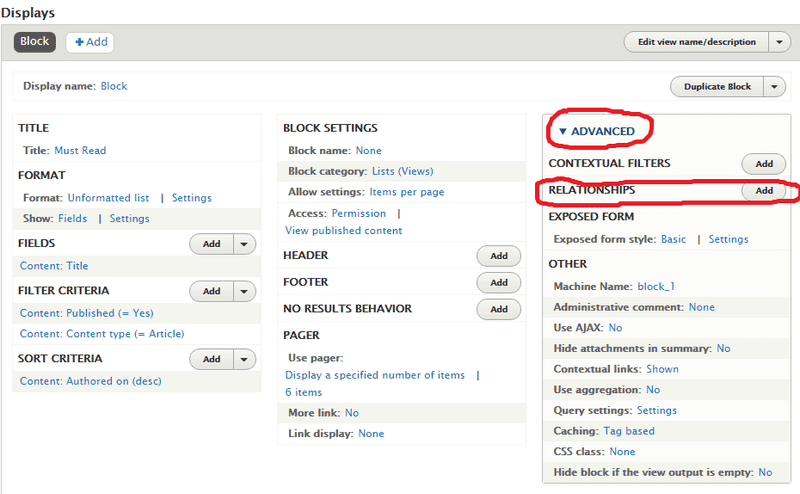
I have some data related to users. For example: which are the files users have downloaded. This information is private to user. I wanted to show users their history of activities. Views are fantastic module to create a view block for this kind of purpose. I configured it to show data I wanted, and show it on user profile page.
But, the issue now is, everybody can see everybody’s data. The objective was to show user data to current logged-in user only. ANd, the data must belong to him only.
Its not like User-A should be able to see User-B data.



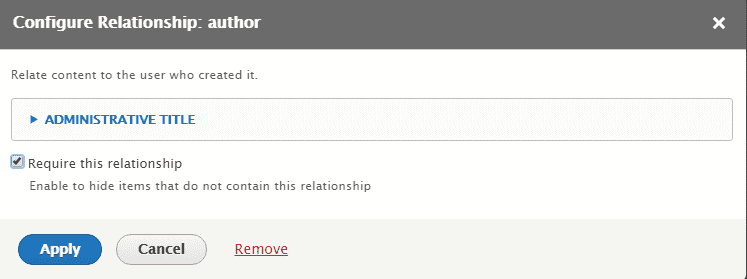
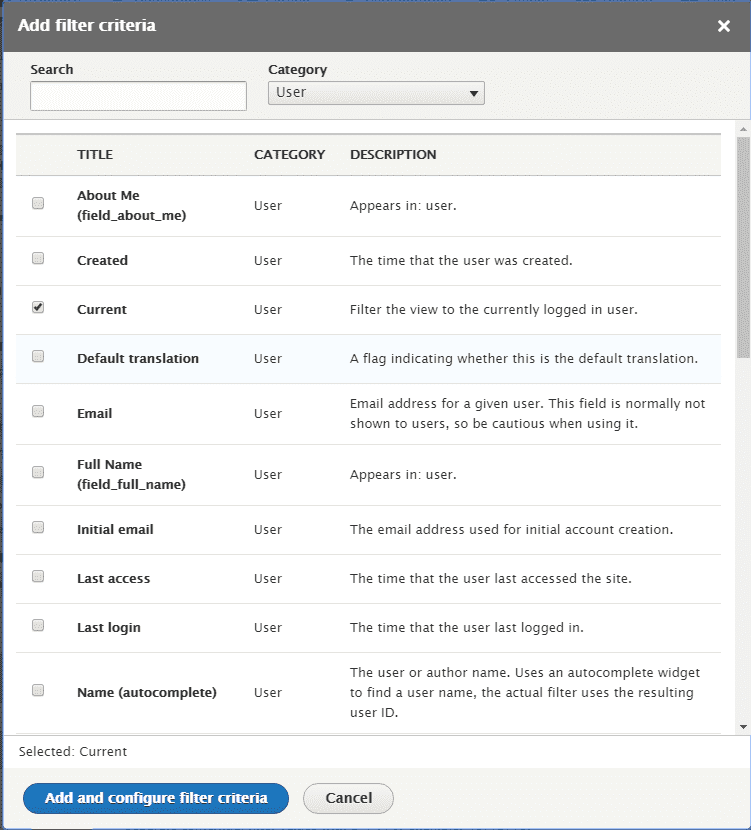
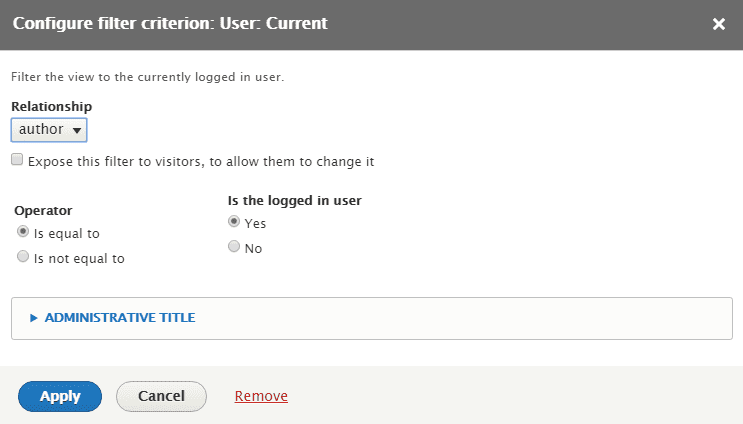
Note: This field will be visible only when you have added Relationship, as mentioned above


Save the view. Thats it. Note: This post does not include which fields to show, on which page to show.
Enjoy…
Problem Statement In a mysql table, I wanted to replace the hostname of the…
Read file all in one shot Above code read whole file at once, but if the files…
Note: I have public URLs of these images, which I want to save. return…
Introduction In this post, I will show several ways to use conditionals while…
Assuming your web application is using oracle, and you are deploying your app on…
Introduction In this post, we will see how to theme form and its fields…
Introduction In this post we will see following: How to schedule a job on cron…
Introduction There are some cases, where I need another git repository while…
Introduction In this post, we will see how to fetch multiple credentials and…
Introduction I have an automation script, that I want to run on different…
Introduction I had to write a CICD system for one of our project. I had to…
Introduction Java log4j has many ways to initialize and append the desired…