Authenticating Strapi backend with Next.js and next-auth using credentials and jwt
Introduction Strapi is a backend system provides basic crud operations with…
May 03, 2021
In this post, we will do following:
npx create-next-app <folder_name>It will install basic dependencies for Next.js, React.js and some folders.
Now we will install bootstrap and react-bootstrap libraries.
npm i bootstrap react-bootstrapYour package.json should look somewhat similar to following
{
"name": "ui",
"version": "0.1.0",
"private": true,
"scripts": {
"dev": "next dev",
"build": "next build",
"start": "next start"
},
"dependencies": {
"bootstrap": "^4.6.0",
"next": "10.2.0",
"react": "17.0.2",
"react-bootstrap": "^1.5.2",
"react-dom": "17.0.2"
}
}Create new file under /components/layout/simple.jsx
You need to create folders.
import Navbar from '../navbar/navbar'
import React from 'react'
export default function SimpleLayout(props) {
return (
<>
<Navbar />
<main role="main">
{props.preContainer && props.preContainer}
<div className="album py-5 bg-light">
<div className="container">
{props.children}
</div>
</div>
</main>
</>
)
}Lets create a navbar header component
Create a file /components/navbar/navbar.jsx
import React from 'react'
import { Nav, Button } from 'react-bootstrap';
import Link from 'next/link'
export default function Navbar() {
return (
<Nav className="navbar navbar-expand-lg navbar-dark bg-dark">
<div className="container-xl">
<Link href="/">
<a className="navbar-brand">GyanBlog</a>
</Link>
<button className="navbar-toggler" type="button" data-toggle="collapse" data-target="#navbarsExample07XL" aria-controls="navbarsExample07XL" aria-expanded="false" aria-label="Toggle navigation">
<span className="navbar-toggler-icon"></span>
</button>
<div className="collapse navbar-collapse" id="navbarsExample07XL">
<ul className="navbar-nav mr-auto">
<li className="nav-item active">
<Link href="/">
<a className="nav-link">Home <span className="sr-only">(current)</span></a>
</Link>
</li>
<li className="nav-item">
<Link href="/articles">
<a className="nav-link">Articles</a>
</Link>
</li>
<li className="nav-item">
<Link href="/write">
<a className="nav-link">Write</a>
</Link>
</li>
</ul>
<ul className="navbar-nav px-3">
<li className="nav-item text-nowrap">
<Button className="nav-link">
Signup
</Button>
</li>
</ul>
</div>
</div>
</Nav>
)
}We have mentioned following links:
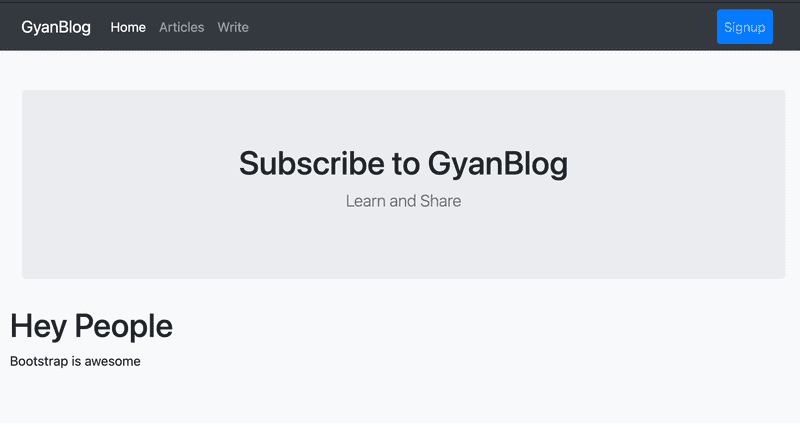
Rename /pages/index.js to /pages/index.jsx
import Head from 'next/head'
import SimpleLayout from '../components/layout/simple'
export default function Home(initialData) {
return (
<SimpleLayout>
<section className="jumbotron text-center">
<div className="container">
<h1>Subscribe to GyanBlog</h1>
<p className="lead text-muted">
Learn and Share
</p>
</div>
</section>
<div className="row">
<h1>Hey People</h1>
<p>
For understanding of this project, see:
</p>
</div>
</SimpleLayout>
)
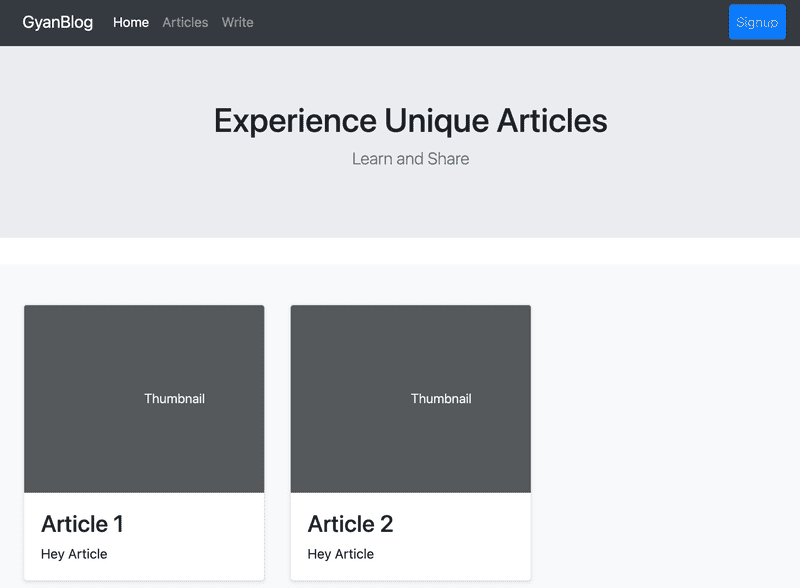
}Add new file /pages/articles.jsx
import Link from 'next/link'
import SimpleLayout from '../components/layout/simple'
import ArticlesJumbo from '../components/jumbo/articles'
export default function Articles(initialData) {
return (
<SimpleLayout preContainer={<ArticlesJumbo />}>
<div className="row">
<div className="col-md-4">
<div className="card mb-4 shadow-sm">
<Link href={`/#`}><a>
<svg className="bd-placeholder-img card-img-top" width="100%" height="225" xmlns="http://www.w3.org/2000/svg" role="img" aria-label="Placeholder: Thumbnail" preserveAspectRatio="xMidYMid slice" focusable="false"><title>Placeholder</title><rect width="100%" height="100%" fill="#55595c"/><text x="50%" y="50%" fill="#eceeef" dy=".3em">Thumbnail</text></svg>
</a></Link>
<div className="card-body">
<h3>Article 1</h3>
<p className="card-text">Hey Article</p>
</div>
</div>
</div>
<div className="col-md-4">
<div className="card mb-4 shadow-sm">
<Link href={`/#`}><a>
<svg className="bd-placeholder-img card-img-top" width="100%" height="225" xmlns="http://www.w3.org/2000/svg" role="img" aria-label="Placeholder: Thumbnail" preserveAspectRatio="xMidYMid slice" focusable="false"><title>Placeholder</title><rect width="100%" height="100%" fill="#55595c"/><text x="50%" y="50%" fill="#eceeef" dy=".3em">Thumbnail</text></svg>
</a></Link>
<div className="card-body">
<h3>Article 2</h3>
<p className="card-text">Hey Article</p>
</div>
</div>
</div>
</div>
</SimpleLayout>
)
}Add a new file: /pages/write.jsx
import SimpleLayout from '../components/layout/simple'
export default function Write() {
return (
<SimpleLayout>
<div className="row">
Write Form
</div>
</SimpleLayout>
)
}Run:
npm run dev



The complete code can be taken from out Offical Github Repo
Read about how to Authenticate from Next.js to a backend.
I hope you enjoy reading this post and is of some help.
Introduction Strapi is a backend system provides basic crud operations with…
Introduction We have a page, for example a . And, upon submission we would want…
Introduction In this post, we will see how we can create a content type. And…
Introduction In this post, we will integrate Next.js with Strapi fully. And we…
Introduction In this step-by-step tutorial, we will setup strapi headless CMS…
If you are using Bootstrap, the default font that comes with the package is…
Introduction In this post we will see following: How to schedule a job on cron…
Introduction There are some cases, where I need another git repository while…
Introduction In this post, we will see how to fetch multiple credentials and…
Introduction I have an automation script, that I want to run on different…
Introduction I had to write a CICD system for one of our project. I had to…
Introduction Java log4j has many ways to initialize and append the desired…