How to Deploy Strapi with Next.js Frontend with Nginx Proxy and URL Redirect with Docker
Agenda I will cover following in this post: Prepare Docker image for Next.js app…
May 07, 2021
This post is in contuation of our previous post: How to use Draft.js with Next.js and Create Article
In this post, we will try to edit a saved article. We will do following:
Since I can have many articles, and many authors. I want to Show Edit Article link to only author of the article. Note: A backend check must be there. You can not rely on the frontend checks.
This is just to show the link to author only.
In the Article page, where we GET the article, it has the author information as well. And, if the user is logged in, we can compare their username or email.
Lets see code
We will process the json data returned by GET API, and will check for author. If its for author, we will put a flag.
async processAuthor(articles, loggedinUser) {
if (articles && articles.length > 0) {
let currentUserEmail = null;
if (loggedinUser && loggedinUser.email) {
currentUserEmail = loggedinUser.email;
}
if (currentUserEmail) {
for (let i=0; i<articles.length; i++) {
if (articles[i].author.email == currentUserEmail) {
articles[i].myArticle = true;
}
}
}
}
return articles;
}So, we have put a flag: myArticle
Lets see code:
export default function Article(props) {
if (props.error) {
return <SimpleLayout>
<ErrorPage statusCode={props.error.statusCode} />
</SimpleLayout>
}
const [ session, loading ] = useSession();
const body = draftToHtml(JSON.parse(props.body));
const showEditOption = props.myArticle;
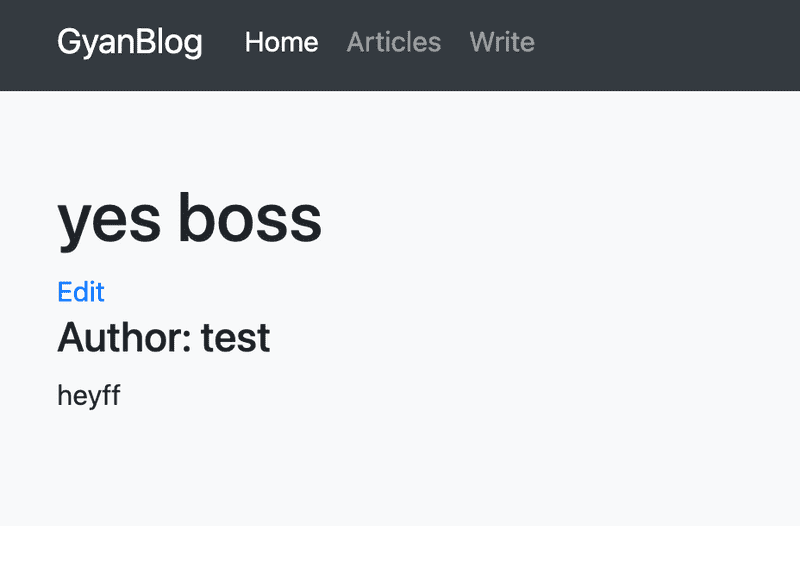
return (
<SimpleLayout>
<h1>{props.title}</h1>
{showEditOption &&
<Link href={`/nodes/${props.id}/edit`}>
<a>
Edit
</a>
</Link>
}
<h4>Author: {props.author.username}</h4>
<div dangerouslySetInnerHTML={{__html: body}}></div>
</SimpleLayout>
)
}
export async function getServerSideProps(context) {
const session = await getSession(context);
try {
let data = await apiClient.getArticleBySlug(context.query.slug[0]);
if (!data || data.length == 0) {
return {props: {error: {statusCode: 404}}}
}
//process author
// console.log(data);
data = await contentProcessor.processAuthor(data, session.user);
return {props: data[0]}
} catch(error) {
return {props: {error: {statusCode: 404}}}
}
}Since, I will be having same code for creating new article and editing article. I want to use code. I don’t want another duplicate code.
I’m developing a common component called: EditArticle
import React, { Component } from 'react'
import apiClient from '../api/api_client'
import { Form, Button, Card } from 'react-bootstrap';
import { withRouter } from 'next/router'
import ArticleEditor from '../editor/editor'
class EditArticle extends Component {
constructor(props) {
super(props);
this.state = {
id: props.article.id || null,
title: props.article.title || "",
body: props.article.body || null,
isNew: props.article.body ? false : true,
// this is to make sure we dont do stringify again
articleUpdated: false
};
this.handleInputs = this.handleInputs.bind(this);
this.submitForm = this.submitForm.bind(this);
}
handleInputs = (event) => {
let {name, value} = event.target
this.setState({
[name]: value
});
}
handleEditorContent = (content) => {
this.setState({
body: content,
articleUpdated: true
});
}
submitForm = async (event) => {
event.preventDefault()
let article;
if (this.state.isNew) {
article = await apiClient.saveArticle({
title: this.state.title,
body: JSON.stringify(this.state.body)
})
}
else {
let articleContent = this.state.body;
if (this.state.articleUpdated) {
articleContent = JSON.stringify(articleContent);
}
article = await apiClient.updateArticle({
id: this.state.id,
title: this.state.title,
body: articleContent
})
}
this.props.router.push(`/articles/${article.slug}`);
}
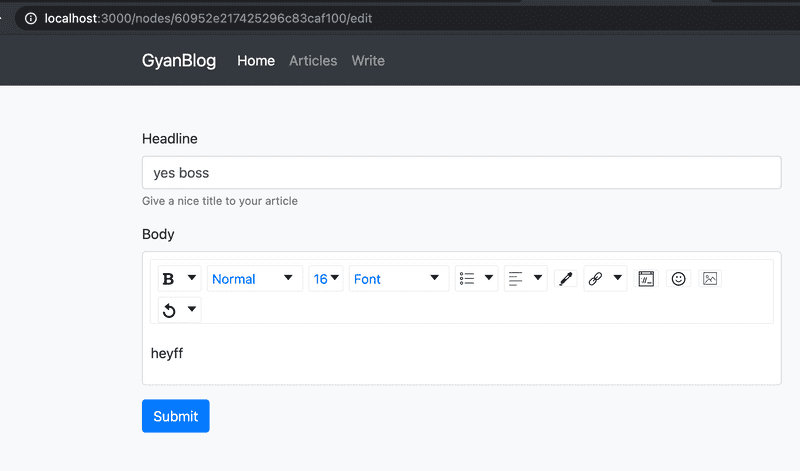
render() {
return (
<Form onSubmit={this.submitForm}>
<Form.Group controlId="formBasicEmail">
<Form.Label>Headline</Form.Label>
<Form.Control type="text"
name="title"
value={this.state.title}
onChange={this.handleInputs} />
<Form.Text className="text-muted">
Give a nice title to your article
</Form.Text>
</Form.Group>
<Form.Group controlId="exampleForm.ControlTextarea2">
<Form.Label>Body</Form.Label>
<Card className="p-2">
<ArticleEditor
handleContent={this.handleEditorContent}
initialContent={this.state.body}
/>
</Card>
</Form.Group>
<Button variant="primary" type="submit">
Submit
</Button>
</Form>
)
}
}
export default withRouter(EditArticle);The code is pretty simple to understand. I’m maintaining a flag whether its for creating new article or editing existing article.
Note: The URL for edit I made is:
/nodes/[id]/editLets create another page:
nodes/[id]/edit.jsx
Note: [id] is a folder above.
import SimpleLayout from '../../../components/layout/simple'
import apiClient from '../../../components/api/api_client'
import EditArticle from '../../../components/editor/editArticle';
import React, { Component } from 'react'
export default class EditNode extends Component {
constructor(props) {
super(props);
this.state = {
id: props.article.id,
title: props.article.title,
body: props.article.body,
};
}
render() {
return (
<SimpleLayout>
<div className="row">
<div className="col-8">
<EditArticle
article={this.state}
/>
</div>
<div className="col-4">
Hey
</div>
</div>
</SimpleLayout>
)
}
}
export async function getServerSideProps(context) {
try {
let data = await apiClient.getArticleById(context.query.id);
return {props: {
article: data
}}
} catch(error) {
return {props: {}}
}
}


You can find the complete code at our Official Github Repo
Agenda I will cover following in this post: Prepare Docker image for Next.js app…
Introduction In this post, we will see how we can create a content type. And…
Introduction Strapi is a backend system provides basic crud operations with…
Introduction In this post we will see: How to prepare a docker image for your…
Introduction In this step-by-step tutorial, we will setup strapi headless CMS…
Introduction In this post, we will see: create a test user Authenticate it via…
Introduction In this post we will see following: How to schedule a job on cron…
Introduction There are some cases, where I need another git repository while…
Introduction In this post, we will see how to fetch multiple credentials and…
Introduction I have an automation script, that I want to run on different…
Introduction I had to write a CICD system for one of our project. I had to…
Introduction Java log4j has many ways to initialize and append the desired…